
前回はiOS の一般的な UI コンポーネントについて話しましたが、もう簡単な UI インターフェースを作成できるようになりましたか?
しかし、実践する過程でバグに遭遇することは避けられませんし、結果が直接予想に合わないこともあります。その場合、デバッグ機能を使用する必要があります!
次に、私たちは《虾票票》があなたを iOS 入門シリーズ(4)- Xcode デバッグに案内します。

⚠️:このセクションで紹介されているデバッグのテクニックは、iOS 開発に限定されていません。ほとんどの IDE にはこれらの機能が含まれています。
甘い:ブレークポイント関連#
ブレークポイントの追加#
ブレークポイントを追加するのは簡単です。コードの対応する行番号をクリックするだけです。ブレークポイントを削除するには、ブレークポイントマークを領域からドラッグします。
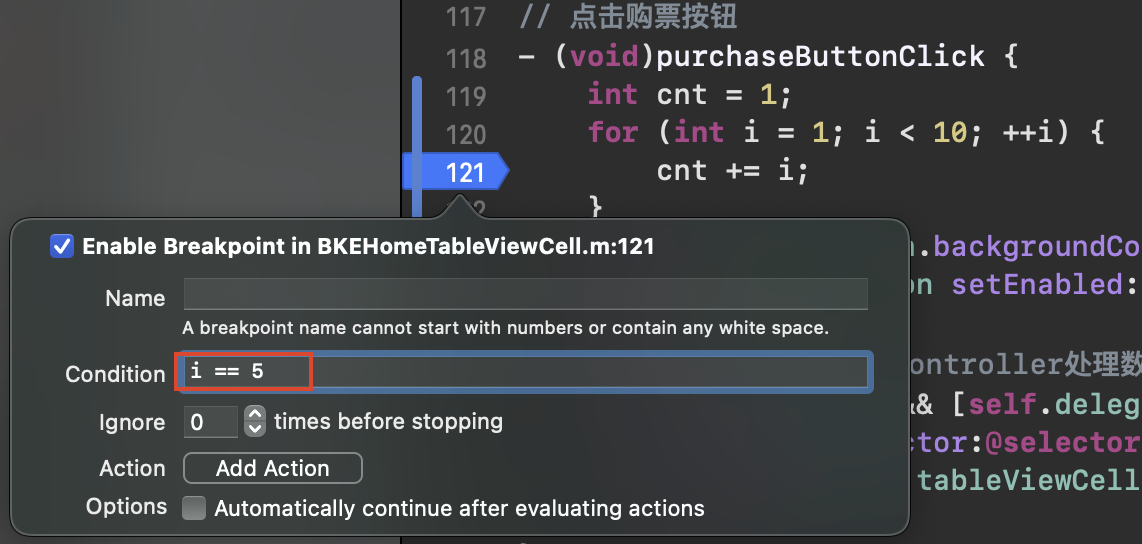
条件付きブレークポイント#
ブレークポイントを右クリックして「ブレークポイントの編集」を選択し、適切な条件を入力すると、ブレークポイントがトリガーされるのは条件に合致する場合に限られます。

ブレークポイントでの自動実行タスク#
ブレークポイントを右クリックして「ブレークポイントの編集」を選択し、アクションを追加します。たとえば、 p cnt(デバッグコマンドタイプ)のようなものを追加すると、そのブレークポイントを通過するときに cnt 変数が印刷されます。
下のオプションをチェックすると、上記のアクションを実行した後にコードの実行を継続することができます。
ブレークポイントの無視#
ブレークポイントを右クリックして「ブレークポイントの編集」を選択し、赤い枠のように設定すると、ブレークポイントが最初にトリガーされた場合には無視され、2 回目のトリガー時にのみ一時停止します。これは通常、初期化を無視するために使用されます。
例外ブレークポイント#
ブレークポイントナビゲーションバーの左下には、例外タイプのブレークポイントを追加することができます。
例外が発生すると、クラッシュではなく、クラッシュが発生する直前で一時停止され、この時点で呼び出しスタックを明確に表示することができます(次のセクションで説明します)。これにより、クラッシュの原因を特定できます。
シンボルブレークポイント#
ブレークポイントナビゲーションバーの左下には、シンボルタイプのブレークポイントを追加することができます。シンボルを特定のタイプのメソッドに設定することができます。たとえば、 - [UIViewController viewDidLoad] のように設定すると、このクラスメソッドの一般的なブレークポイントが設定され、各呼び出し箇所にブレークポイントを追加する必要はありません。
PS:Xcode 高度なデバッグテクニック、知っていますか? - 簡書
酸っぱい:コールスタックの表示#
ブレークポイントに入ると、現在のコールスタックを表示する方法は3 つあります。
ブレークポイントナビゲーションバー#
ブレークポイントナビゲーションバーには、すべてのスレッドと各スレッドのメソッド呼び出しのコールスタックが表示されます。0 はスタックトップメソッド、つまり現在のメソッドを表し、数字が大きいほど数字が小さいメソッドを呼び出します。
PS:図の 2〜28 の省略されたメソッドは、iOS システムの低レベルの呼び出しです。iOS はオープンソースではないため、低レベルの呼び出しスタックは表示されません。
下部ツールバー#
下部ツールバーのプロジェクト名には、ブレークポイントナビゲーションバーと同じ効果が表示されます。
デバッグエリア#
デバッグエリアでは、 thread backtrace コマンドを入力して現在のコールスタックをテキスト形式で表示することができます。
また、 thread info [i] を使用してスレッド i の基本情報を表示することもできます。
PS:iOS で関数の呼び出しスタックを印刷し、変数がどこで呼び出されているかを確認する - CSDN
辛い:3D ビューヒエラルキーのチェック#
アプリを使用しているときに、下部ツールバーの赤い枠のボタンをクリックすると、現在のアプリのインターフェース(左側のシミュレーターで表示される)の 3D ビューヒエラルキー(右側の 3D 図で表示される)を確認できます。
下部ツールバーの左から右への順番で、ビュー間の距離を調整できます|クリッピングされたコンテンツの表示、制約の表示、ビューモードの変更、背景の変更|2D/3D ビューの選択|ズーム|可視ビューの範囲の調整ができます。
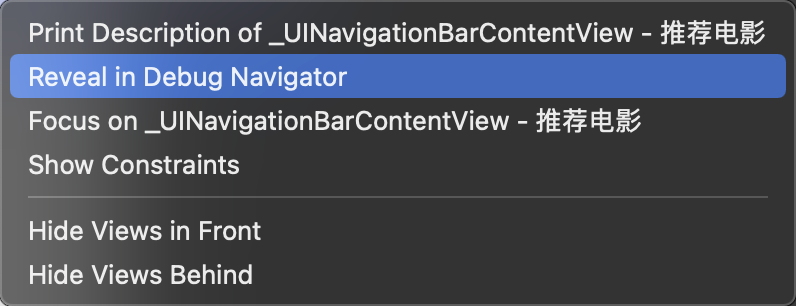
さらに、レイヤーを右クリックして、次の図のようなオプションが表示されます。デバッグナビゲーターで表示をクリックすると、そのレイヤーがすべてのレイヤーの中でどこにあるかを表示し、レイヤーのネスト関係を明確にするのに役立ちます。

全体的に言えば、3D ビューヒエラルキーチェックはUI の問題をチェックするのに非常に適しています。
さて、短い時間はいつも短いものです。このエピソードは非常に短くて実用的ですか?特にブレークポイントのいくつかの高度なデバッグテクニック。
👏あなたのお役に立てれば幸いです。コメントでの交流をお待ちしています!
また来週#
《虾票票》アプリをもう一度見てみましょう:
UI インターフェース以外にも、次の機能が含まれています:ネットワークから映画データを取得する、プルダウンリフレッシュ、プルアップロード、ローディングインジケーターのインタラクションなど。それらの機能は実装が難しいですか?👀
これらの機能は実装が難しいかもしれませんが、それは重要ではありません。オンラインには多くのオープンソースのサードパーティライブラリがあり、これらの機能をすでに実装しています。私たちはそれらを取得して使用するだけです。
これが次回話す内容です:CocoaPods- iOS 開発のサードパーティライブラリの依存関係管理ツール。
🎺お楽しみに。
- 湖南は急速に冷え込んでいるので、寒さを避けるために深センに戻ります🚄
2021年10月9日